Что понадобится для вставки виртуального тура?
-
Готовый виртуальный тур, размещённый на Яндекс Картах.
-
Доступ к редактированию сайта.
- Вы должны иметь возможность добавлять HTML-код на страницу сайта. Это можно сделать через админ-панель (конструкторы, такие как WordPress, Tilda, Wix) или напрямую через FTP (если у Вас есть прямой доступ к файлам сайта на хостинге).
Пошаговая инструкция:
Шаг 1: Найдите код для вставки
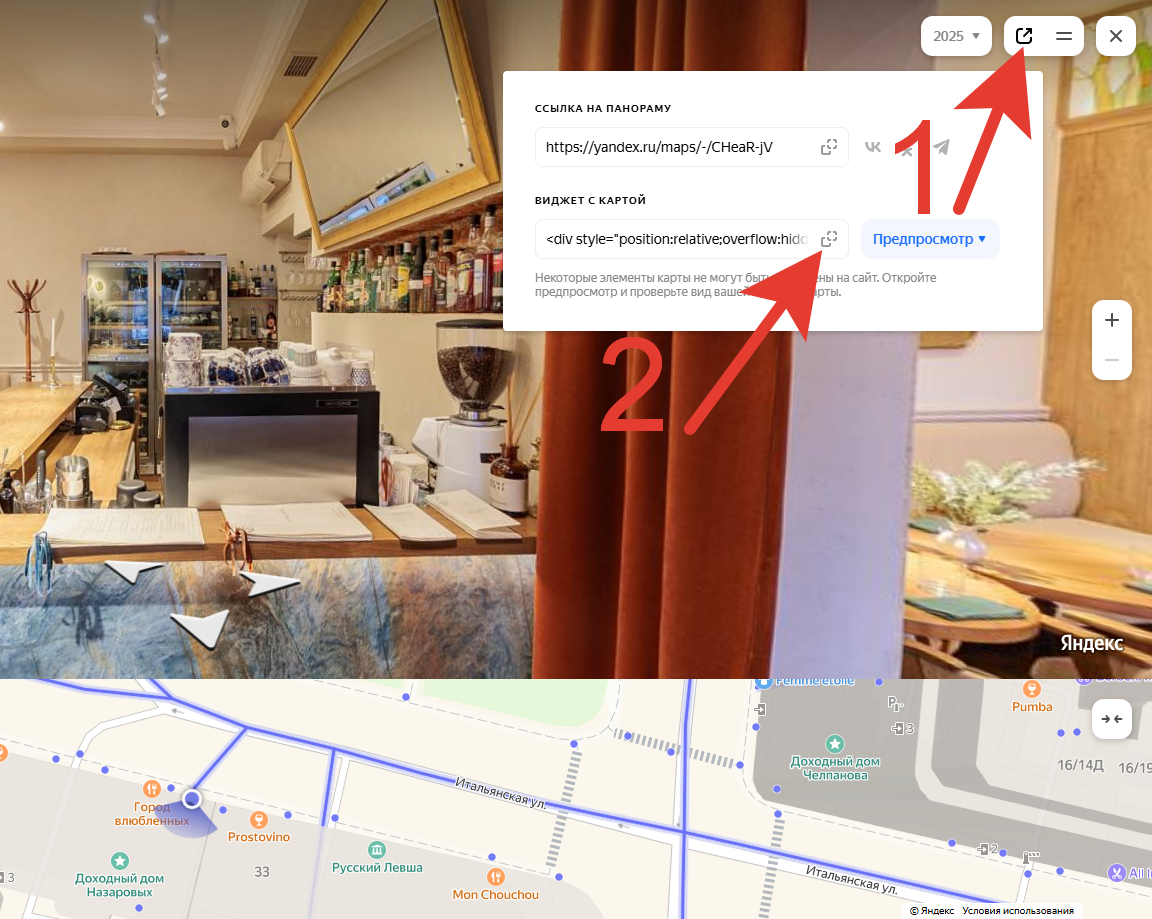
- Перейдите на страницу вашего виртуального тура на Яндекс Картах.
- Нажмите на кнопку «Поделиться» (1) (обычно она находится в правом верхнем углу).
- Выберите опцию «Виджет с картой» (2).
- Скопируйте предложенный HTML-код (2).

Шаг 2: Вставьте код на сайт
Теперь нужно добавить скопированный код на нужную страницу вашего сайта. Рассмотрим несколько популярных платформ:
Для WordPress:
- Перейдите в админ-панель WordPress.
- Откройте страницу или запись, куда хотите вставить тур.
- Переключитесь в режим «Текстовый редактор» (вкладка «Текст»).
- Вставьте скопированный код в нужное место.
- Сохраните изменения.
Для Tilda:
- Откройте страницу в редакторе Tilda.
- Добавьте блок «HTML-код».
- Вставьте скопированный код в блок.
- Настройте размеры блока, чтобы тур отображался корректно.
- Сохраните и опубликуйте страницу.
Для Wix:
- Перейдите в редактор Wix.
- Добавьте элемент «Встроить HTML».
- Вставьте скопированный код в поле.
- Настройте размеры элемента.
- Сохраните изменения.
Для сайта с ручным редактированием HTML:
- Откройте HTML-файл страницы через текстовый редактор или FTP.
- Найдите место, куда хотите вставить тур.
- Вставьте скопированный код.
- Сохраните файл и загрузите его обратно на сервер (если редактировали через FTP).
По итогу, виджет на сайте будет выглядеть так:
Шаг 3: Настройте размеры и расположение
-
Ширина и высота: вы можете изменить параметры width и height в коде, чтобы тур лучше вписывался в дизайн вашего сайта. Например:
- width="100%» — тур будет занимать всю ширину блока.
- height="500» — высота 500 пикселей.
-
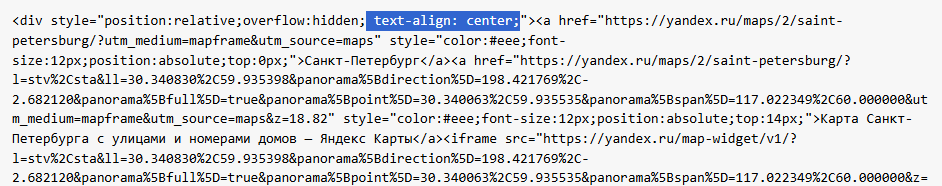
Центрирование: если нужно, добавьте стиль «text-align: center;» для центрирования тура на странице:
- Рамка вокруг виджета: изменив значение параметра frameborder с 1 на 0, рамку можно убрать.

Виджет с измененными параметрами width, height, центрированием и с убранной рамкой будет выглядеть следующим образом:
Шаг 4: Проверьте результат
- Откройте страницу сайта, на которую вы вставили тур.
- Убедитесь, что тур отображается корректно.
- Проверьте, как он выглядит на мобильных устройствах (при необходимости скорректируйте размеры виджета).
Заключение
Благодаря данной статье, Вы теперь можете встроить виджет с виртуальным туром с Яндекс Карт на свой сайт и даже настроить некоторые его параметры. Спасибо за внимание!
Статьи

Как загрузить и встроить готовый 3D-тур на свой сайт: руководство для владельцев сайтов
Если вы владелец сайта и хотите добавить на него готовый виртуальный тур, это проще, чем кажется. Вам не нужно быть...

Подготовка помещения к съёмке
Для получения хорошего результата в любом деле важна подготовка, именно о ней и пойдет речь в этой статье.

Бесплатные способы хостинга виртуальных туров: 3 сервиса
Для публикации виртуального тура в интернете требуется хостинг. Но что делать, если сайт изначально сделан при помощи...
