1. Что Вам понадобится
Для начала убедитесь, что у Вас есть всё необходимое:
- Файлы 3D-тура: Обычно это папка с HTML-файлами, изображениями, CSS и JavaScript. Эти файлы должен предоставить разработчик тура.
- Доступ к хостингу: Логин, пароль и данные для подключения к вашему хостингу (например, через FTP или файловый менеджер).
- Редактор сайта: Если вы используете CMS (например, WordPress, Joomla), вам понадобится доступ к административной панели.
Важное примечание: обратите внимание на второй пункт — загрузка файлов тура возможна только при наличии прямого доступа к файлам сайта на хостинге. Вы не сможете загрузить файлы тура на сайт, созданный при помощи конструктора (Tilda, Wix, Craftum и другие).
При этом, по-прежнему, вставить тур на подобный сайт можно, но файлы тура будут размещены на другом хостинге.
Статья о бесплатных способах размещения тура, откуда ссылку уже можно будет использовать и на сайте, созданном на конструкторе.
2. Загрузка файлов тура на хостинг
Шаг 1: Подготовьте файлы
- Убедитесь, что все файлы тура находятся в одной папке и не в архиве — изначально, скорее всего, файлы Вам переслали заархивированными и их необходимо разархивировать.
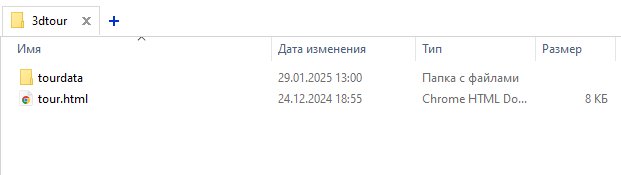
- Проверьте, что структура файлов сохранена. Обычно, она выглядит так или аналогично:

Где 3dtour — имя Вашего тура, которое будет другим и, после загрузки на сайт, будет являться путём к файлам тура, а файл tour.html — «исполняемый», главный файл тура.
Структура файлов может отличаться в зависимости от программы, в которой тур был создан.
Шаг 2: Загрузите файлы на хостинг
Это можно сделать несколькими способами:
-
Через FTP:
- Скачайте FTP-клиент (например, FileZilla).
- Подключитесь к вашему хостингу, используя данные, предоставленные Вашим хостинг-провайдером (хост, логин, пароль).
- Перейдите в папку, куда нужно загрузить тур (например, public_html или www).
- Загрузите папку 3dtour на сервер.
-
Через файловый менеджер хостинга:
- Если ваш хостинг предоставляет веб-интерфейс (например, cPanel), зайдите в файловый менеджер.
- Создайте новую папку (например, 3d-tour) и загрузите туда все файлы тура.
3. Проверка доступности тура
После загрузки файлов убедитесь, что тур работает. Для этого:
- Откройте браузер.
- В адресную строку введите URL вашего тура. Например:
3dtourspb.ru/tours/simplehouse_banyanavode/tour.html - Проверьте, что тур загружается и работает корректно.
4. Встраивание тура на сайт
Теперь, когда тур загружен на хостинг, его можно встроить на ваш сайт. Есть несколько способов сделать это.
Вариант 1: Ссылка на тур
Самый простой способ — добавить ссылку на тур. Например:
<a href="https://ваш-сайт.ru/3d-tour/index.html" target="_blank">Посмотреть 3D-тур</a>
Выглядеть на сайте это будет как текстовая ссылка «Посмотреть виртуальный тур», при нажатии на которую будет открываться новая вкладка с туром:
Вариант 2: Встраивание через iframe
Чтобы встроить тур прямо на страницу сайта, используйте iframe:
<iframe src="https://ваш-сайт.ru/3d-tour/index.html" width="100%" height="600px" frameborder="0" allowfullscreen></iframe>
- Настройте ширину (width) и высоту (height) в соответствии с дизайном вашего сайта.
- Атрибут allowfullscreen позволяет пользователям развернуть тур на весь экран.
Пример:
Вариант 3: Встраивание через HTML (для продвинутых пользователей)
Если вы хотите больше контроля над отображением тура, вы можете вручную добавить HTML-код на страницу сайта. Для этого:
- Откройте HTML-файл вашей страницы.
- Скопируйте содержимое файла index.html из папки тура.
- Вставьте его в нужное место на странице.
- Убедитесь, что все пути к файлам (изображения, CSS, JS) указаны корректно.
5. Тестирование
- Проверьте, как тур отображается на разных устройствах (ПК, планшеты, смартфоны).
- Убедитесь, что все интерактивные элементы (горячие точки, переходы между сценами) работают корректно.
- Проверьте скорость загрузки тура. Если он грузится медленно, обратитесь к разработчику для оптимизации.
Заключение
Добавление 3D-тура на ваш сайт — это отличный способ привлечь внимание посетителей. Следуя этому руководству, вы сможете легко загрузить и встроить готовый 3D-тур на свой сайт, даже если у вас нет технических навыков. Спасибо за внимание. Удачи!
Статьи

Подготовка помещения к съёмке

Бесплатные способы хостинга виртуальных туров: 3 сервиса